As I mentioned in my last post I’ve been working on enemy design and animation during this project, I also mentioned that I was… unhappy with my creations. I have however started to figure things out (more or less) and while I’m still amateurish to say the least I’d like to think that the results of my efforts have somwhat improved in quality. It’s no longer abominations anymore, it’s just kind of bad.
Complaining and self criticism aside, I should explain what I’ve been doing as of late, so here goes:
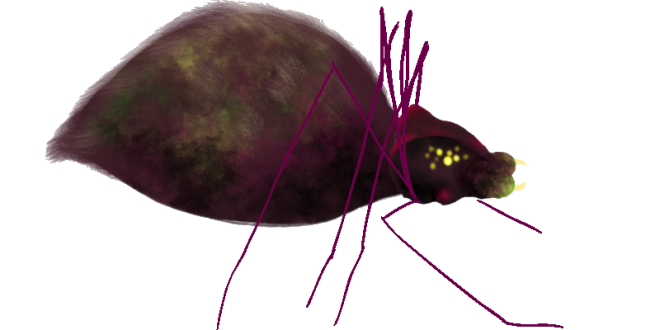
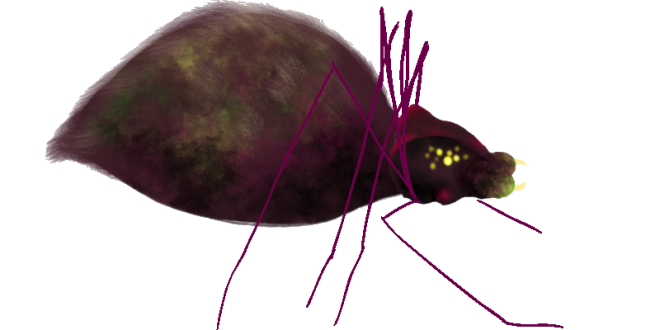
I’ve continued with the enemies, putting most of my focus on the ranged spider, the design of which I have changed a little based in part on feedback I have recieved and in part on my own tastes. Here’s how the ranged spider currently looks:

It’s not going to win any beauty pageants, but it’s better than this monstrosity:

Of course I wasn’t planning on actually having it look like this in game, it was just a rough draft that I used while practicing animation. Still though.
The movement animation for the ranged spider is completed, as is the death animation and the attack animation. I opted for rather simple animations using less frames than I had in previous (and hilariously failed) attempts. This is because
a) for some reason it looks less… stiff.
b) it gives the ranged spider a, in my opinion, more charming and retro feel.
c) honestly? I’m a little bit lazy. Mostly it’s because of the first two reasons though.
During the last 2-3 weeks I’ve tried out, oh, about ALL the animation programs (at least the ones with free trials, I’m not made of money.) while trying to figure out which program worked best for me and my little murderbugs. I also talked it over with some of my group members, checking what format was required and whatnot. My conclusion was that
a) I freaking hate animating and I’m terrible at it.
b) I did not have the time to learn new programs everyday only to try a new one the next.
c) Each frame had to be a separate PNG. anyway so it’s not like I actually need to use a program made for animation for this particular job.
d) I seem to like making lists, but only in the context of a blog apparently.
Taking the first three points into consideration I decided to just go and use a normal program for drawing and draw each separate frame as a new file. This resulted in a far less frustrated Bea and slightly prettier enemies. Of course this won’t work in the long run, but it was the best I could do in the given situation.
Peace out, hombres